Cara mengedit template mentah 1
Minggu, 29 Agustus 2010
, Posted by GAPTEK at 10.41

BISMILLAAHIRROHMAANIRROHIIM
Baiklah sahabat, kini kita memulai untuk melakukan pengeditan template mentah yang telah kita pilih pada sesen sebelumnya. Ingat, pastikan template yang kita edit sama dengan template yang direkomendasikan pada tutorial "Cara buat blog di blogspot.com bagian 1, 2, dan 3".
Ketika sahabat melihat elemen laman, sahabat akan melihat tampilan seperti gambar di bawah ini

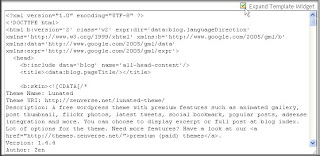
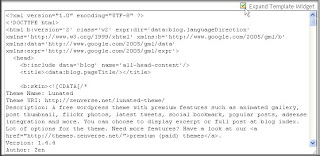
Jika sahabat membiarkan laman blog sahabat tetap seperti di atas, tentunya tampilan blog sahabat kurang menarik karena tidak sesuai dengan keinginan. Untuk melakukan perubahannya, sahabat bisa memilih EDIT HTML dan jangan lupa ceklis "Expand template widged" untuk lebih jelasnya perhatikan gambar di bawah ini
 Kenapa kita pilih Expand? Yah...menurut sahabat GAPTEK, tampilan itu berada dalam tubuh blog, bukan bajunya. Tampilan di atas itu tidak bisa kita edit dengan menambahkan dan mengurangi widged. Jadi, untuk melakukan perubahannya kita harus bermain-main dengan kode HTMLnya.
Kenapa kita pilih Expand? Yah...menurut sahabat GAPTEK, tampilan itu berada dalam tubuh blog, bukan bajunya. Tampilan di atas itu tidak bisa kita edit dengan menambahkan dan mengurangi widged. Jadi, untuk melakukan perubahannya kita harus bermain-main dengan kode HTMLnya.
Setelah sahabat melakukan langkah seperti gambar di atas, sahabat tinggal cari di badan HTML kode seperti di bawah ini
<!-- begin featured content #1 -->
<div class='featuredpic' id='zv_img1' style='display:block;'>
<a href='#'><img alt='' src='http://www.opendrive.com/files/6873760_kB2HN/1.jpg'/></a>
</div><!--/featuredpic-->
<div class='featuredtext_holder'>
<div class='featuredtext' id='zv_text1' style='display:block;'>
<div class='featured_fixed_height'>
<h1 class='featuredposttitle'>Pureness – Free Contact Form Design/Interface (PSD)</h1>
<span class='featuredpostcommentcount'>8 comments</span>
<div class='featuredpostcontent'><p>Pureness is my second set of contact form interface. It is white in colour and saved as PSD format so that you can change its colour to suit your design. Feel free to use it for any purpose, even commercial projects. Change the main colour using “Hue & Saturation” to your desired colour.</p>
</div>
</div>
<span class='featuredseemore'><img alt='' src='http://www.opendrive.com/files/6869298_ZE92w/seemore.gif' style='vertical-align:middle'/> Filed under Contact Form Design, Freebies, Resources</span>
</div><!--/featuredtext--></div>
<!-- end featured content #1 -->
<!-- begin featured content #2 -->
<div class='featuredpic' id='zv_img2' style='visibility:hidden;'>
<a href='#'><img alt='' src='http://www.opendrive.com/files/6873762_due33/2.jpg'/></a>
</div><!--/featuredpic-->
<div class='featuredtext_holder'>
<div class='featuredtext' id='zv_text2' style='visibility:hidden;'>
<div class='featured_fixed_height'>
<h1 class='featuredposttitle'>Free Metallic Social Bookmark Buttons</h1>
<span class='featuredpostcommentcount'>3 comments</span>
<div class='featuredpostcontent'><p>This is a set of free social bookmark icons with metallic border. They are ready to be downloaded right away. Change the colour of the icons using the “Hue/Saturation” layer to match your design. You can invert the colours for a new style.</p>
</div>
</div>
<span class='featuredseemore'><img alt='' src='http://www.opendrive.com/files/6869298_ZE92w/seemore.gif' style='vertical-align:middle'/> Filed under Freebies, Icons Pack, Resources</span>
</div><!--/featuredtext--></div>
<!-- end featured content #2 -->
<!-- begin featured content #3-->
<div class='featuredpic' id='zv_img3' style='visibility:hidden;'>
<a href='#'><img alt='' src='http://www.opendrive.com/files/6873759_HT6ZO/3.jpg'/></a>
</div><!--/featuredpic-->
<div class='featuredtext_holder'>
<div class='featuredtext' id='zv_text3' style='visibility:hidden;'>
<div class='featured_fixed_height'>
<h1 class='featuredposttitle'>Indent – Free Social Bookmark Icons</h1>
<span class='featuredpostcommentcount'>2 comments</span>
<div class='featuredpostcontent'><p>This is a set of free social bookmark icons with indented effect. They are ready to be downloaded right away. Change the colour of the icons using the “Hue/Saturation” layer to match your design.</p>
</div>
</div>
<span class='featuredseemore'><img alt='' src='http://www.opendrive.com/files/6869298_ZE92w/seemore.gif' style='vertical-align:middle'/> Filed under Freebies, Icons Pack, Resources</span>
</div><!--/featuredtext--></div>
<!-- end featured content #3 -->
Keterangan :
Kode awal dan akhir slide gambar
<!-- begin featured content #1 , 2 dan 3 -->
<!-- end featured content #1 , 2 dan 3 -->
Kode gambar slide yang harus diganti
http://www.opendrive.com/files/6873760_kB2HN/1.jpg
http://www.opendrive.com/files/6873762_due33/2.jpg
http://www.opendrive.com/files/6873759_HT6ZO/3.jpg
Kode tulisan yang harus diganti
Seluruh tulisan dengan warna ini harus sahabat ganti dengan tulisan yang sahabat inginkan.
Nah....kalau sahabat sudah mengerti langkah di atas, kita bisa dengan mudah mengubah tampilan template mentah menjadi template keinginan kita.
 Kenapa kita pilih Expand? Yah...menurut sahabat GAPTEK, tampilan itu berada dalam tubuh blog, bukan bajunya. Tampilan di atas itu tidak bisa kita edit dengan menambahkan dan mengurangi widged. Jadi, untuk melakukan perubahannya kita harus bermain-main dengan kode HTMLnya.
Kenapa kita pilih Expand? Yah...menurut sahabat GAPTEK, tampilan itu berada dalam tubuh blog, bukan bajunya. Tampilan di atas itu tidak bisa kita edit dengan menambahkan dan mengurangi widged. Jadi, untuk melakukan perubahannya kita harus bermain-main dengan kode HTMLnya.Setelah sahabat melakukan langkah seperti gambar di atas, sahabat tinggal cari di badan HTML kode seperti di bawah ini
<!-- begin featured content #1 -->
<div class='featuredpic' id='zv_img1' style='display:block;'>
<a href='#'><img alt='' src='http://www.opendrive.com/files/6873760_kB2HN/1.jpg'/></a>
</div><!--/featuredpic-->
<div class='featuredtext_holder'>
<div class='featuredtext' id='zv_text1' style='display:block;'>
<div class='featured_fixed_height'>
<h1 class='featuredposttitle'>Pureness – Free Contact Form Design/Interface (PSD)</h1>
<span class='featuredpostcommentcount'>8 comments</span>
<div class='featuredpostcontent'><p>Pureness is my second set of contact form interface. It is white in colour and saved as PSD format so that you can change its colour to suit your design. Feel free to use it for any purpose, even commercial projects. Change the main colour using “Hue & Saturation” to your desired colour.</p>
</div>
</div>
<span class='featuredseemore'><img alt='' src='http://www.opendrive.com/files/6869298_ZE92w/seemore.gif' style='vertical-align:middle'/> Filed under Contact Form Design, Freebies, Resources</span>
</div><!--/featuredtext--></div>
<!-- end featured content #1 -->
<!-- begin featured content #2 -->
<div class='featuredpic' id='zv_img2' style='visibility:hidden;'>
<a href='#'><img alt='' src='http://www.opendrive.com/files/6873762_due33/2.jpg'/></a>
</div><!--/featuredpic-->
<div class='featuredtext_holder'>
<div class='featuredtext' id='zv_text2' style='visibility:hidden;'>
<div class='featured_fixed_height'>
<h1 class='featuredposttitle'>Free Metallic Social Bookmark Buttons</h1>
<span class='featuredpostcommentcount'>3 comments</span>
<div class='featuredpostcontent'><p>This is a set of free social bookmark icons with metallic border. They are ready to be downloaded right away. Change the colour of the icons using the “Hue/Saturation” layer to match your design. You can invert the colours for a new style.</p>
</div>
</div>
<span class='featuredseemore'><img alt='' src='http://www.opendrive.com/files/6869298_ZE92w/seemore.gif' style='vertical-align:middle'/> Filed under Freebies, Icons Pack, Resources</span>
</div><!--/featuredtext--></div>
<!-- end featured content #2 -->
<!-- begin featured content #3-->
<div class='featuredpic' id='zv_img3' style='visibility:hidden;'>
<a href='#'><img alt='' src='http://www.opendrive.com/files/6873759_HT6ZO/3.jpg'/></a>
</div><!--/featuredpic-->
<div class='featuredtext_holder'>
<div class='featuredtext' id='zv_text3' style='visibility:hidden;'>
<div class='featured_fixed_height'>
<h1 class='featuredposttitle'>Indent – Free Social Bookmark Icons</h1>
<span class='featuredpostcommentcount'>2 comments</span>
<div class='featuredpostcontent'><p>This is a set of free social bookmark icons with indented effect. They are ready to be downloaded right away. Change the colour of the icons using the “Hue/Saturation” layer to match your design.</p>
</div>
</div>
<span class='featuredseemore'><img alt='' src='http://www.opendrive.com/files/6869298_ZE92w/seemore.gif' style='vertical-align:middle'/> Filed under Freebies, Icons Pack, Resources</span>
</div><!--/featuredtext--></div>
<!-- end featured content #3 -->
Keterangan :
Kode awal dan akhir slide gambar
<!-- begin featured content #1 , 2 dan 3 -->
<!-- end featured content #1 , 2 dan 3 -->
Kode gambar slide yang harus diganti
http://www.opendrive.com/files/6873760_kB2HN/1.jpg
http://www.opendrive.com/files/6873762_due33/2.jpg
http://www.opendrive.com/files/6873759_HT6ZO/3.jpg
Kode tulisan yang harus diganti
Seluruh tulisan dengan warna ini harus sahabat ganti dengan tulisan yang sahabat inginkan.
Nah....kalau sahabat sudah mengerti langkah di atas, kita bisa dengan mudah mengubah tampilan template mentah menjadi template keinginan kita.
>>>>>>>>>>klik di sini untuk melanjutkan!!!


















 [__Belajar Word 2003
[__Belajar Word 2003
 [1]
[1]
Currently have 0 komentar: